最新記事
出版しました!
本の紹介や出版の裏話を記事に書きました!
【新刊】Canvaを使って「デザインがうまくなる本」書きました!【Before/Afterで学べる本】
本の紹介や出版の裏話を記事に書きました!
Mac・ガジェット
-



デザイナー、動画編集者がUGREEN NASync DXP2800を使った体験談
-



変な特徴の次世代チェア「Freedom-X」を1ヶ月使ってみた! デザイン・低さ・ギター適性まで徹底解説というか感想ね!
-



高級なクランプ式「マイクアーム」レビュー!安いマイクアームとどこが違う?
-



【レビュー】最強風速エアガン KiCA JetFan Max ―使うとヤバすぎる衝撃の風力体験!
-



【レビュー】ついにThunderboltハブ機能がついたBenQ のハイスペックモニターPD3225Uはデザイン・動画・音楽クリエイター向けにかなりいいです!
-



【レビュー】デザイナーの僕がBenQ のモニターライトが大好きな訳メリット・デメリットも紹介します。 【ScreenBar Halo】
フリーランスの色々
-



画像保存アプリEagleが便利すぎます!大好き!デザイナー、ディレクター、インテリア収集(1年使ったレビュー)
-



休憩を上手にとれていますか?フリーランス19年目のデザイナーが教える「休憩最適化」の3つのコツ(PR)
-



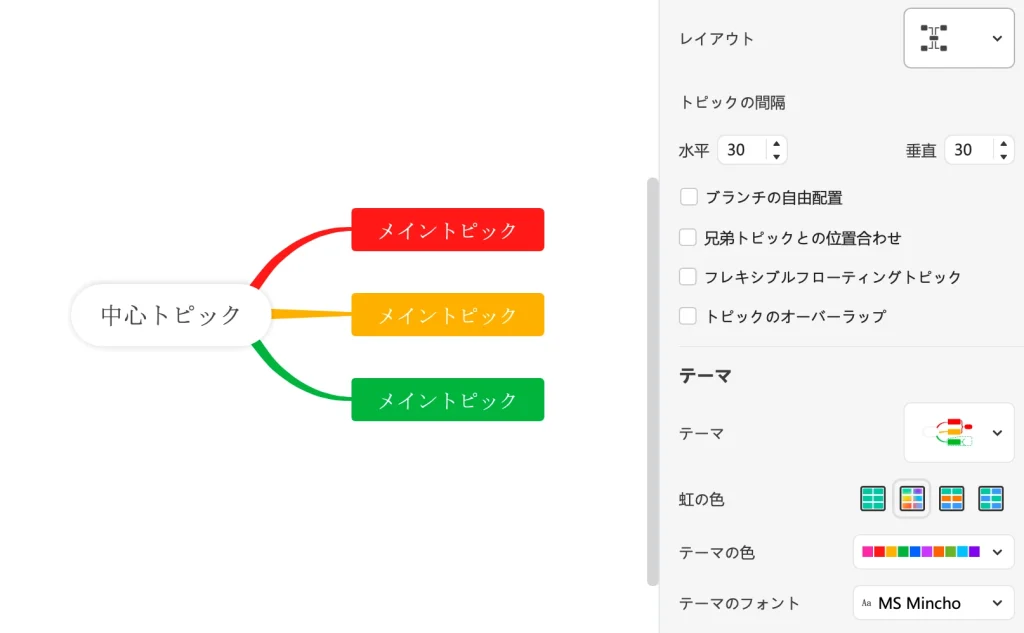
【レビュー】買い切りプランで軽いのがマインドマップツールの正義だと思う【Wondershare EdrawMind →旧マインドマスター】
-



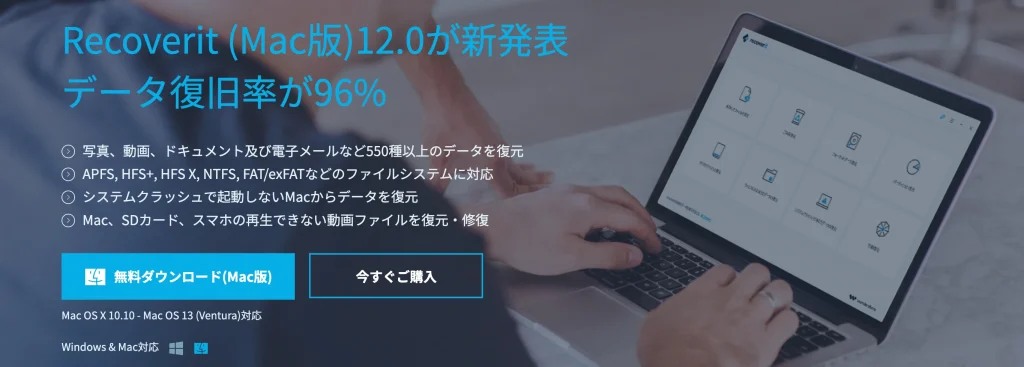
HDD復元ソフトWondershare Recoveritで復元できたもの、できなかったもの(レビュー・体験記)PR
-



3mの高さから落下試験して壊れなかった「耐衝撃性iPhoneケース」 TORRASのレビュー
-



高級ネッククーラーTORRAS COOLIFY 2Sの感想よ。仕事に運動時に便利!あったかモードは温かおしぼり感あり!
プロフィール


北海道で「楽しく暮らす」をテーマに活動するグラフィックデザイナー。
「ベーコンさんの世界ブログ」や、登録者数11万人を超えるYouTubeチャンネル『ベーコン家のポテとひだり』を運営している。
Canva公式クリエイターとしてテンプレート制作やノウハウ発信を行うほか、Adobe Illustratorやデザインの考え方も発信している。ツールを横断した視点で、誰もがデザイン力をアップできる情報を届けている。
著書に累計3万部を超える『レイアウト・デザインの教科書』(共著/SBクリエイティブ)、2025年7月に発売した『基本とプロのコツが両方学べる Canvaデザイン』(SBクリエイティブ)がある。Adobe Community Expert。
▼自己紹介記事はこちら
>>ベーコンってどんな人?
>>広告・レビュー依頼はこちら
>>出版依頼について実績まとめ