2023年Canva公式クリエイターになりましたので、こちらから僕が作ったサムネイルなどが使えますので、ぜひどうぞ!(よければCanvaでのフォローもよろしくね)


デザイナーのベーコン(@dogdog464646)です
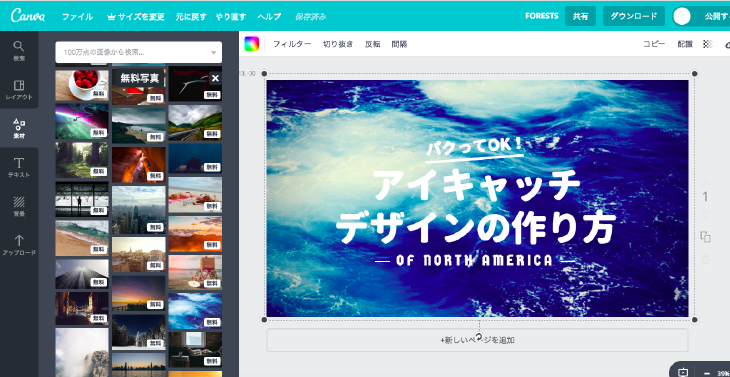
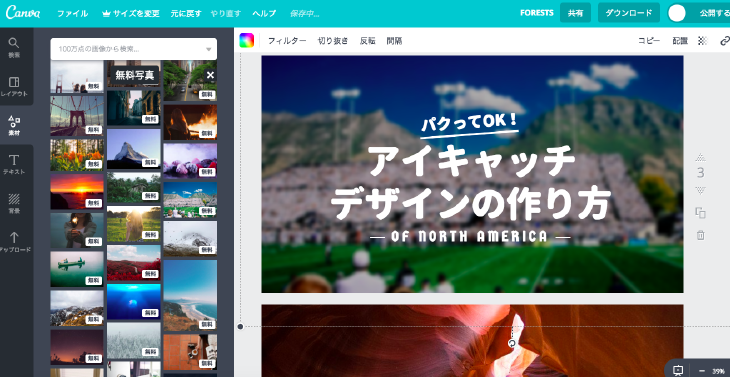
この記事では↑のようなアイキャッチをCanvaという無料ソフトで作っていきます
これ、パクってOKです!
しかもCanvaの中には高品質な無料画像が入っていますので、ブログ記事に合わせて画像と文字を変更しちゃえばすぐに高クオリティのアイキャッチが作れます(応用編としてチラシとか名刺にも使えます)
先日はじめてCanvaを使ってみましたが、これは無料なのにツボをおさえたツールですね
この記事では
・ブログのアイキャッチのクオリティを上げたい
・インパクトのあるチラシを作りたい
・無料のソフトで作りたい
という方に向けて書いています
ブログのアイキャッチを見ていると「こうやれば簡単に作れるのに」と思うことが多々あります
Canvaを使ってアイキャッチを作ってみてください!
Canvaとは(キャンバ)

オンライン上で使える、画像制作ソフトです
誕生したのは2017年、今までもこのようなツールはありましたが、使い勝手、使いやすさが抜群、しかも無料です
プロ直伝のアイキャッチを作ってみよう!

さあ、早速アイキャッチを作ってみましょう
詳しい使い方は書いてくれている人がたくさんいるので、このブログでは実践をお伝えしますね!
Canvaに登録
まずはCanvaに登録しましょう
無料です、日本語なので簡単に登録できます。(PC版で説明していきます)
▼こちらから登録
>>無料画像制作ソフトCanva公式サイト
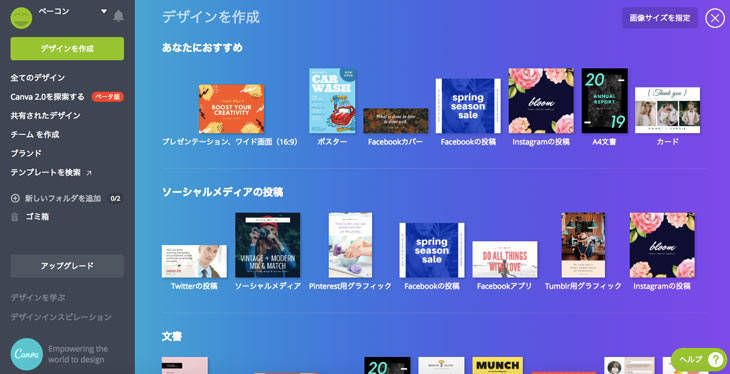
「デザインを作成」を選ぶ

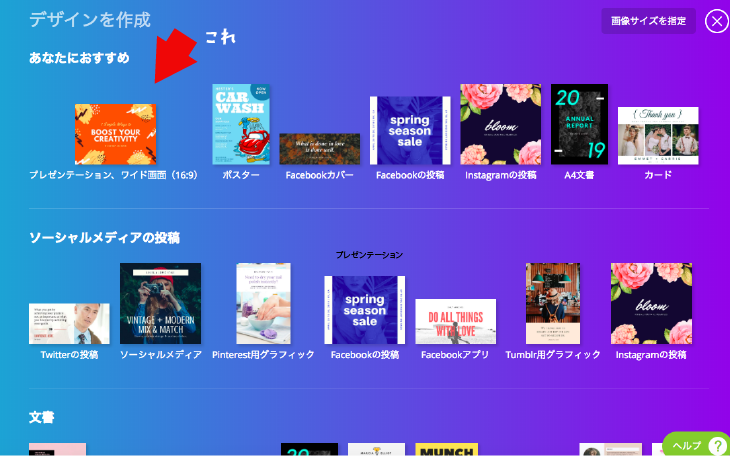
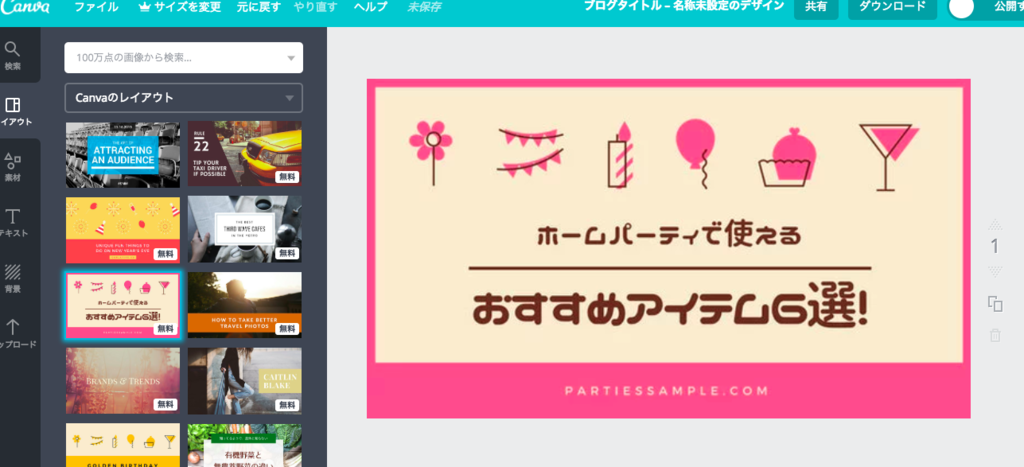
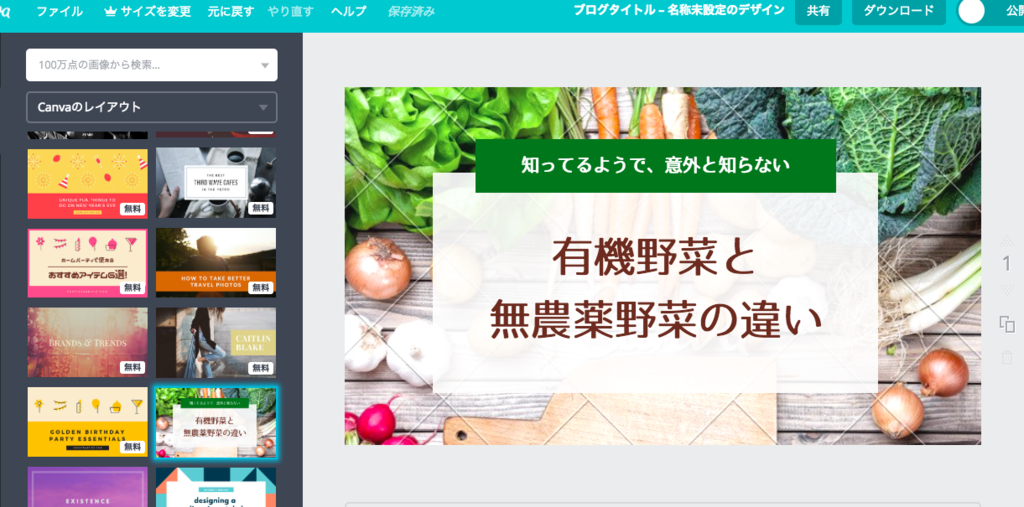
「デザインを作成」を選ぶと、こんな画面になります
今回は左上の、
「プレゼンテーション、ワイド画面」
を選んでいきます。
※「プレゼン、ワイド画面」選んだ理由としては、プレゼンテーションに良いテンプレートがあったからです
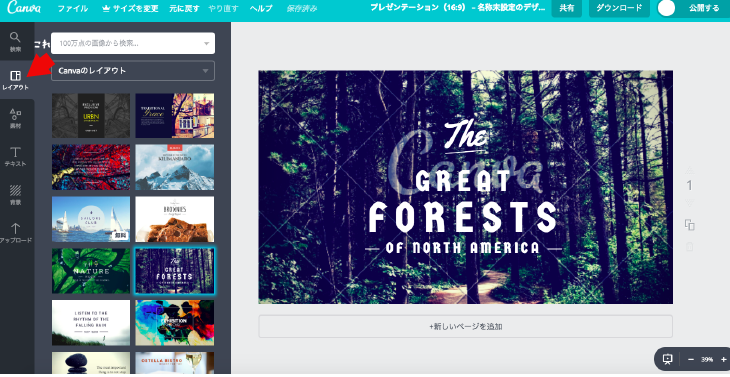
1. 左からレイアウトを選択

2. タイトルになるような文字を入力していきます

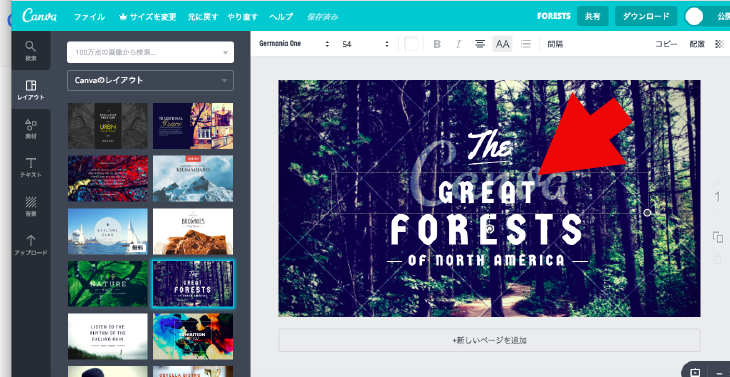
文字(The GREAT FORESTS)をダブルクリックすると変更できます
入れると、こうなるはずです
ぐちゃぐちゃ!
大丈夫、ここから整えていきます
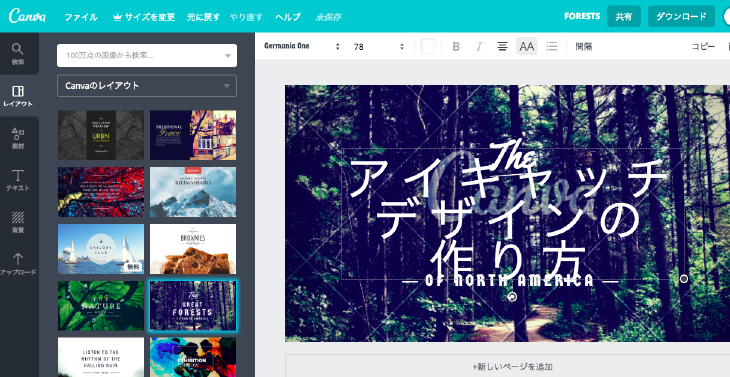
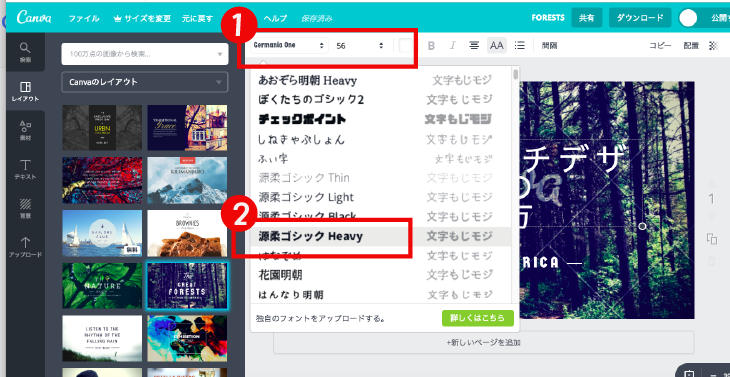
3. フォントの変更

①をクリックして、フォントの一覧を表示します
※前からcanvaを使っていて、日本語フォントが出ていない人は、アカウンページから変更できるようです
▼こちらを参考にどうぞ
https://www.bee-custom.com/20170609/
②をクリックして「源柔ゴシック HEAVY」というフォントを選びます
ちなみに源柔ゴシックはフリーフォントです
フリーなのに太さが6種類もがある丸ゴシック。
Wordとかでも使えるので、絶対ダウンロードしたほうが良いです
▼源柔ゴシックの革新的なすばらしさと、使い方はこちらの記事でくわしく解説しています
>>デザイナーが仕事で使う!日本語フリーフォント!かわいいやつ5選+1
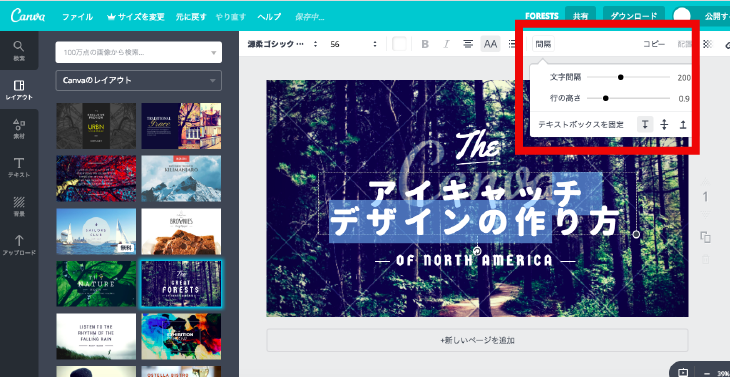
4. フォントの調整

文字同士の横の間隔と行間を調整していきます
これ難しいですよね、ぼくも未だにどこが適切が悩みます

今回は
・文字間隔 0(初期値は多分200)
・行の高さ 1.2
とします
さて、ついてこれている?
この文字間隔あたりを、しっかり決めるとデザインの質がグンと上がるんですよ
(デザインによって違うので難しいんですよね)
この調子でいきましょう!
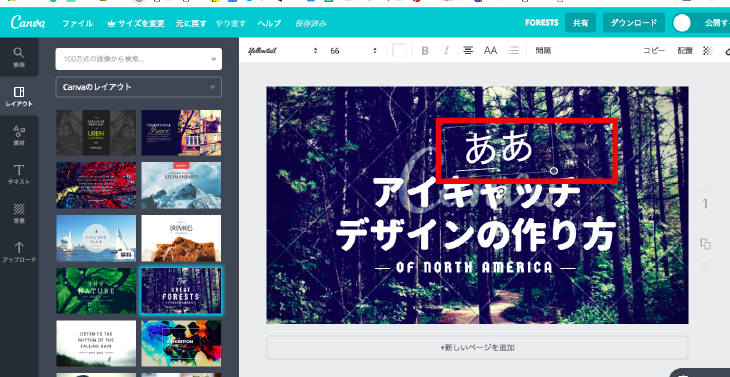
5. メインの文字の上も入力

メインの「ブログアイキャッチの作り方」の上の文字(現在 “ああ” になっている)
ここにも文字を入力していきます
「入れる文字がない」
という人もいると思いますが、なんとかいれてください
ぼくもお客さんに「この文字いらないんじゃない?」と言われるんですが、これはデザインのバランスを取る役割もあるんです
もちろん、「すごく意味のある内容」を入れるのが一番いいですが、なければこの例の通り入力してください
・「ベーコン(名前)が書いた」ブログアイキャッチの作り方
・「悩んで作った(気持ち)」ブログアイキャッチの作り方
・「ついに公開(煽り)」ブログアイキャッチの作り方
こんな感じで、なにか文字を入れてくださいね
文字を入れるとこうなります
「パクってOK」の 下線を横に伸ばす

文字の横幅に合わせて、下線も横に伸ばしていきましょう
線の端っこを触ると、上の画像のように丸いポチがでてきて、伸ばせるようにはるはずです
「毎日アイキャッチを作るので、文字数が変わるんだよ!その度に下線を横に伸ばすのは面倒!」
という人は、線を削除してもデザイン的にはありっちゃありです
6.背景画像の変更
いよいよ、大詰めです
背景画像を変更していきます、あっここにもデザイナーしかしらないポイントがあるんです!
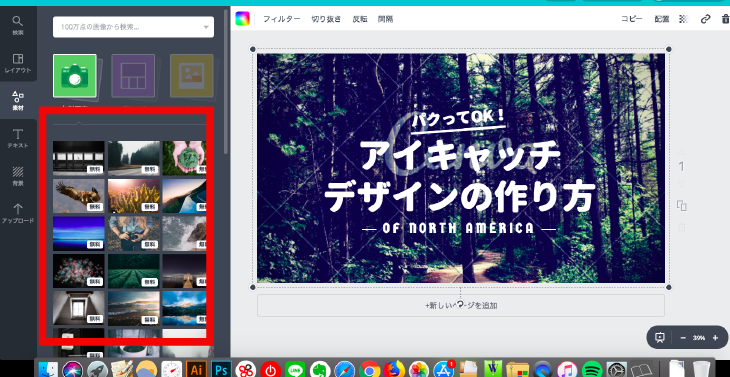
左から「素材」を選ぶ

好きな画像を選びます

canvaのすごいところは、フリー画像が入っているところですよね
しかもどれも高品質で数も結構あります
もちろん、自分で撮った写真をいれてもOKです
写真の加工

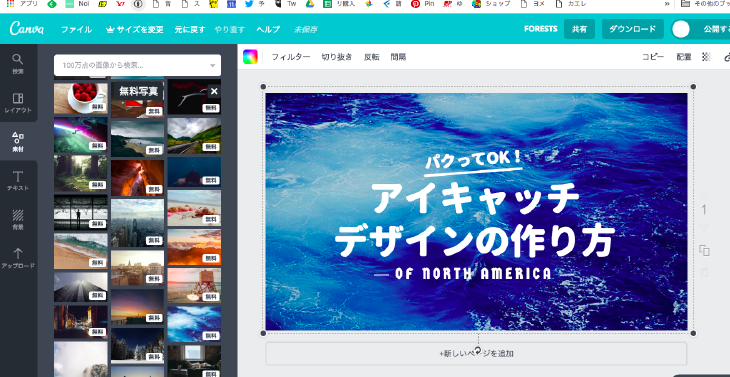
海の写真を選んでみました
ここからポイントなのですが、この画像だとちょっと文字が読みづらいですね
文字が読みづらい時は
・文字に縁をつける(テレビのテロップのように)
・背景に黒い帯をいれてあげる
など方法があるのですが、上記に挑戦する前にもっとスマートな方法があります
これ、あんまりデザイナー以外やらないですけど、こんな感じです
写真を暗くする

「ああ、最初より写真キレイじゃなくなった…」と思ってみなさんやらないんですよ
でも、キレイな写真の上に
ふちをつけた、くどい文字を載せるより
黒い半透明の帯の上に文字を載せるより
こっちの方がよっぽどきれいに仕上がりますから!
あと初見の人は「写真暗いなー」とあまり思わないです
あくまで文字を読ませつつ、背景の画像で雰囲気を出していくのがポイントです
写真を暗くする方法(フィルター)

写真の上に「フィルター」というボタンがあるのでクリックしていくと…

明るさが調整できます、こちらで写真を暗くしましょう
また、もっと微調整するには高度なオプションが便利です(高度と言っても難しくなくインスタのフィルターくらい)
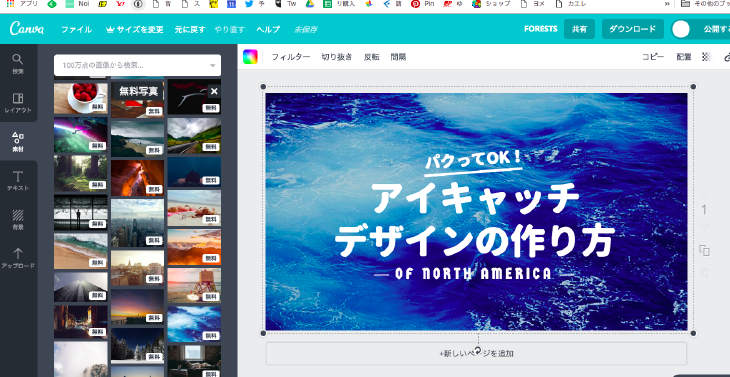
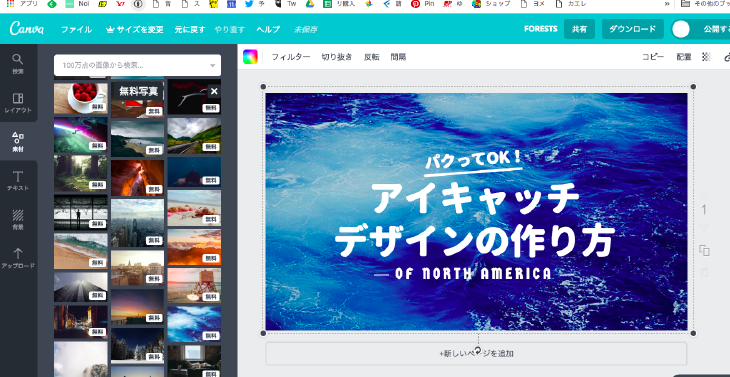
そして、できあがったのがこちら
どのくらい暗くしたのか、ビフォーアフターしてみましょう
Canvaで作ったアイキャッチ、ビフォーアフター

いかがでしょうか?
文字が見やすくなったでしょう!
NG例
「写真暗くするのやだ!」という人はそもそも別の写真を使うのを1番おすすめします
背景に使いやすい写真と使いづらい写真ってあるんですよね
仕事では色を加工したり、トリミングを変えたりしてどうにか対応するのですが「この指定の画像じゃなければうまくいくのに」ということは多々あります
サンプルも作ってみました、仕事でこんな条件がないといけないという想定です
・この画像を使わないといけない
・でも写真は明るめでつかわないといけない
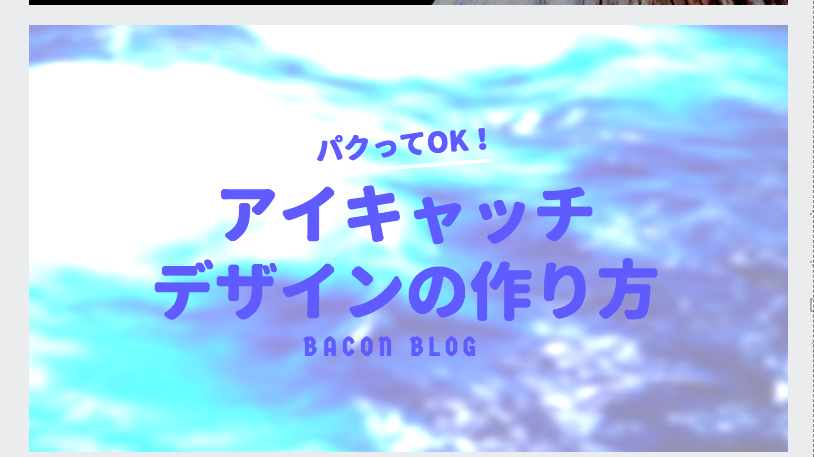
背景明るいパターン

うん、まあまあですよね…これなら背景をぼかすパターンのほうがいいかな
背景ぼかして明るいパターン

ここから文字色などを調整したらまだ「使えるデザイン」かもしれません
どんな加工をしたかも載せておきます
まあ、クオリティ的には最初のヤツのほうが良いよね
仕事でデザインを作っていると「色や写真を指定される」ことがあります
そんなときは、様々な加工方法で対処しているという紹介例でした
画像を違うパターンに変えてみよう!(例)

もう少し、何パターンか背景画像を変えたバージョンを作ってみます
今回のアイキャッチにこの鳥を採用した理由があります
・タイトルの内容は鳥ではないが、かっこよさを重視
・背景が暗い鳥の画像はかっこよさそう
・目があるものは注目しやすい心理がある(車のライトが危険防止のため顔みたいになっているように)
こんな理由で鳥を採用しました
画像をトリミングと色加工
画像を加工していきます
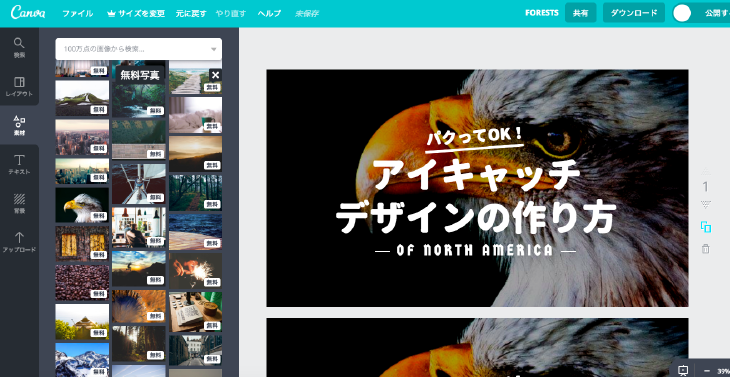
今回のポイントはこの状態だと鳥の顔が見えないので、大きさや位置を変えたことです
色も変えつつ…、目が見えるように移動…(サイズも変更しつつ)

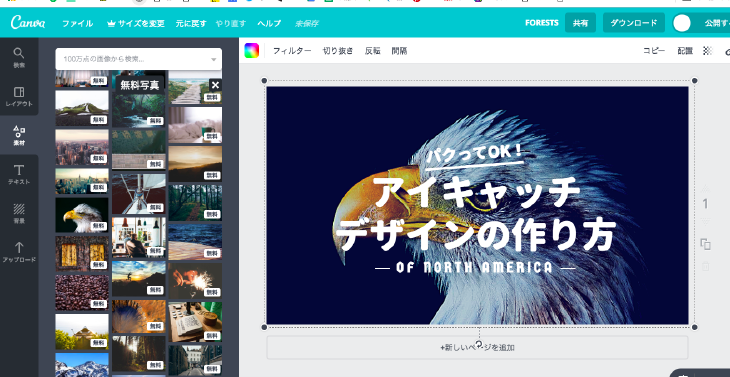
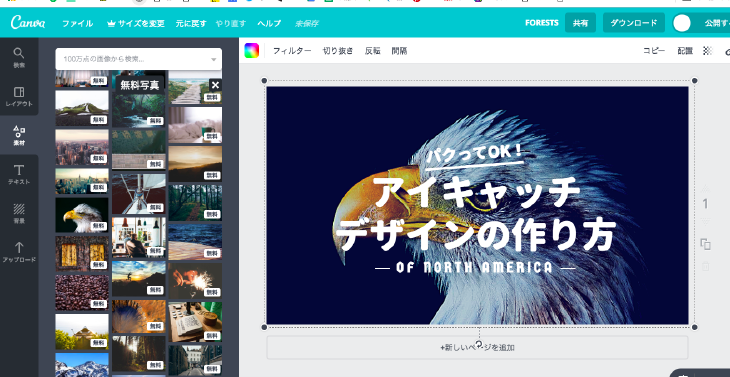
こうなりました!!

比較すると

・ビフォーより、画像が大きく使えてインパクトを出せている
・頭を切ってしまうことにより、より大きくインパクトがあるように見える
・鳥の目に文字がかぶらないようにして「鳥」をわかりやすく、目で注目させる
・インパクトでうるさいので左側はすっきりと
こんな意図で作ってみました
これをこの記事のアイキャッチとします
もちろんご自由に画像を変えて作ってね

今回の鳥の画像を(canva内にあります)使ってそのままアイキャッチを作ってもOKですからね
またこの記事で紹介した手法は全部パクってOKなので、どんどん使ってください
ほら、こんな感じで背景をぼかして作ってもOKです
デザインができあがったらダウンロード!

デザインができあがったら、右上の「ダウンロードボタン」でダウンロードできます
jpgかpngでダウンロードしましょう!
▼canvaはこちらから登録できます
>>無料画像制作ソフトCanva公式サイト
▼最初からcanvaで使えるデザインです(無加工)
外国のデザインが多いですが、日本のデザインも増えてるんですよ、例えばこんなの

ぜひお試しを!
まとめ
以上、パクってOKな、ブログアイキャッチの作り方でした
デザイナーの目からしてもいいアイキャッチが作れたなと思っています、仕事で納品できそう。
アイキャッチじゃなくて、このデザインを名刺やチラシとしても使えるくらいのクオリティだったと思います
その他にもcanvaにはいいテンプレートがいっぱいあります