
デザイナーのベーコン(@dogdog464646)です
前回のロゴ制作記事の続編です
本日は、ロゴ制作の実践編!!
前回の記事で説明しきれなかった部分を、実践で説明していきます
この記事を読むと、もっともっと「ロゴ制作のテクニック」が身につくはず。
デザイン制作に困った時に、思い出してもらえると嬉しいです!
【ロゴ制作記事】を読んで実践してくれた人がいます
バン活!編集長の星川さんが、前回の記事を見て実践してくれました
それがこちらです!

ふむふむ…
すばらしいです!しっかり読んで実践してもらえたのがわかります、しかも速い!
しかし、これを見てこう思ったのも事実です…
「あっ、やっぱ説明しきれなかった部分があったなあ…ここを直せばもっともっといいデザインになるのに!」
というわけで、今回は星川さんの作ったロゴをもっといいロゴに変えていく、ロゴ制作の実践編です!
なるべくハードルは低く、クオリティは高くなるように、わかりやすく説明していきます
どう変わるのか、お楽しみに!
▼前回のロゴ制作記事はこちら
 ベーコン
ベーコンロゴ制作の基礎だけじゃなく、文字タイトルデザインの基礎を学べる内容になってるよ
ロゴの作り方 実践編
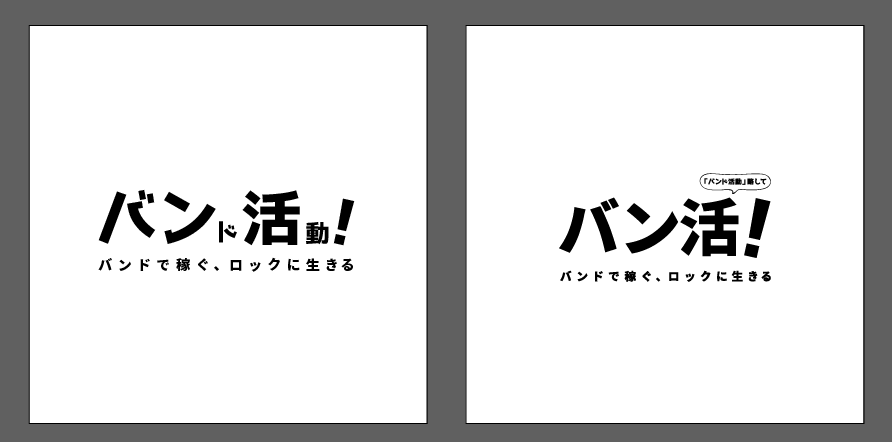
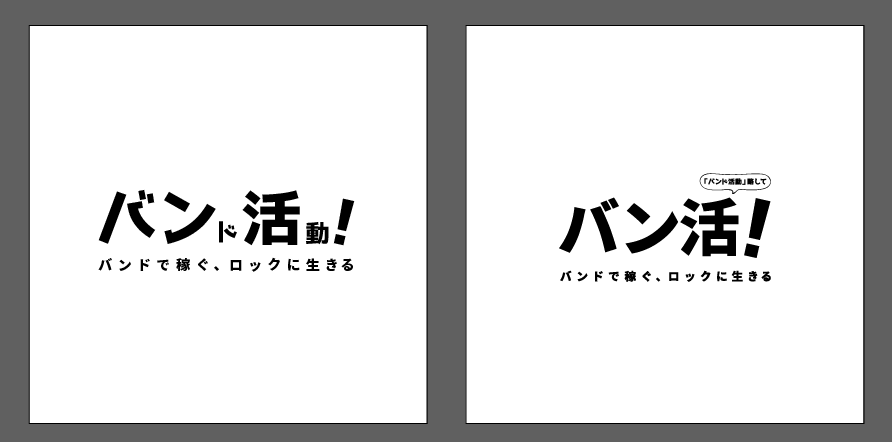
まず星川さんの作ったロゴはこちら

しっかりと記事を読んで制作してもらえたのがわかるロゴです(うれしい)
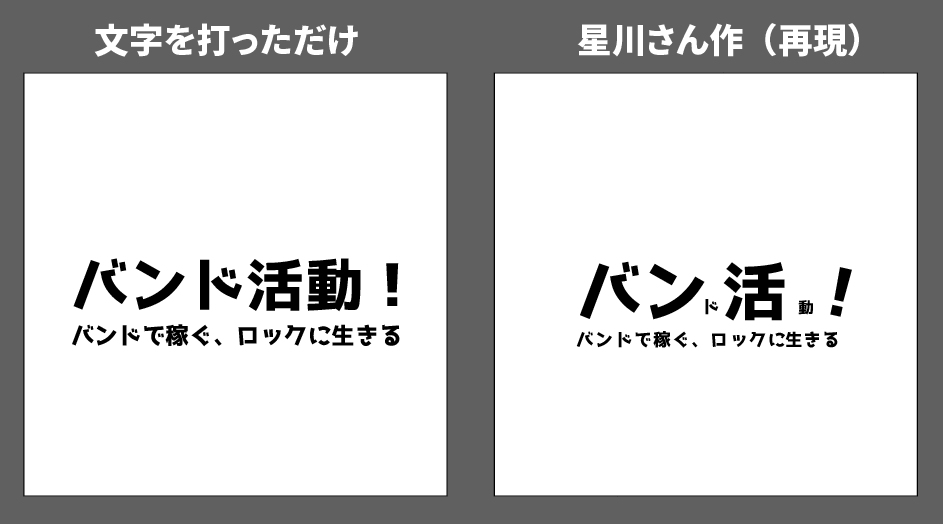
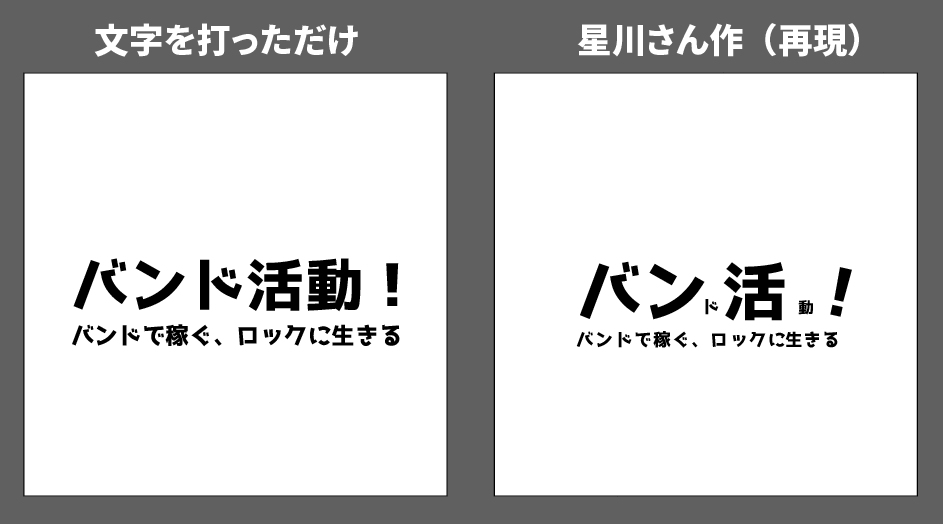
こちらを、まず白黒で再現してみました


再現してみると、星川さんの苦労を感じます
このフォントで文字を打っただけだと下の図(左)のようになります

ポイント① 左右を揃える
前回記事でも紹介しました、左右を揃える
やってみると疑問になると思うのが
「左右って言われてもどこで揃えるの?」ってことです
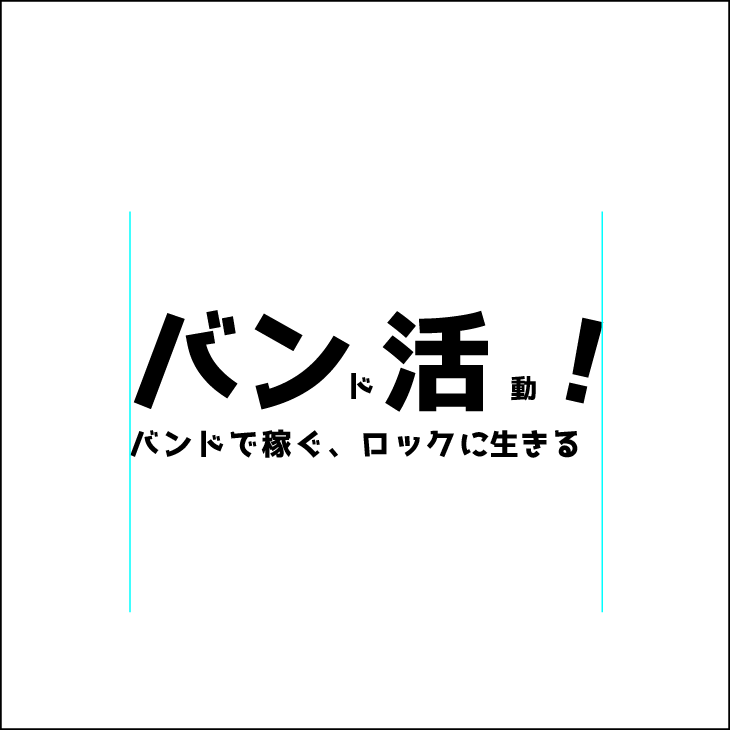
星川さんのロゴに、ガイドラインを入れてみます


左端はしっかり縦のラインが揃っています
しかし右は少し揃っていませんね
これは「!」で揃えるべき?
という疑問がでてきたからだと思います
1行目も2行目も文字なら、しっかり合わせたと思うんですよね、ただ「ななめに傾いた「!」」に本当に合わせるべきか…悩んだと思います(予想)
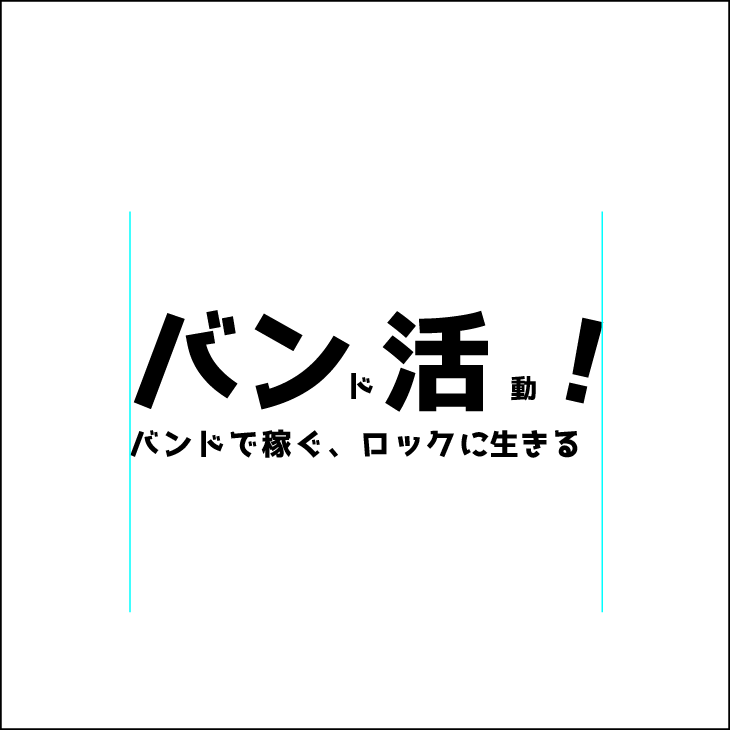
正解はこちら


斜めでも、右端はビックリマークに合わせましょう!
これが基本ですね、あとでアレンジするにしてもまずは左右をぴったり合わせてみましょう!
ガイドを外すとこちら


先程の左右合わせた画像です(たての線(ガイド)を外しました)
さあ、ここから修正していきますよ!
ポイント② フォントの選定
続いて変更してくのはフォントです
実はあの記事で紹介したテクニックには
・「作りやすいフォント」
・「作るが難しいフォント」
があるんです
さあ、どんなフォントがロゴを作りやすいでしょうか…?
答えは
「四角い感じがするフォントの方が作りやすい」です
今回星川さんは、独特のフォントを使っています
ラノベPOPというフリーフォントです
ラノベポップは、カタカナに特徴があるフォントです
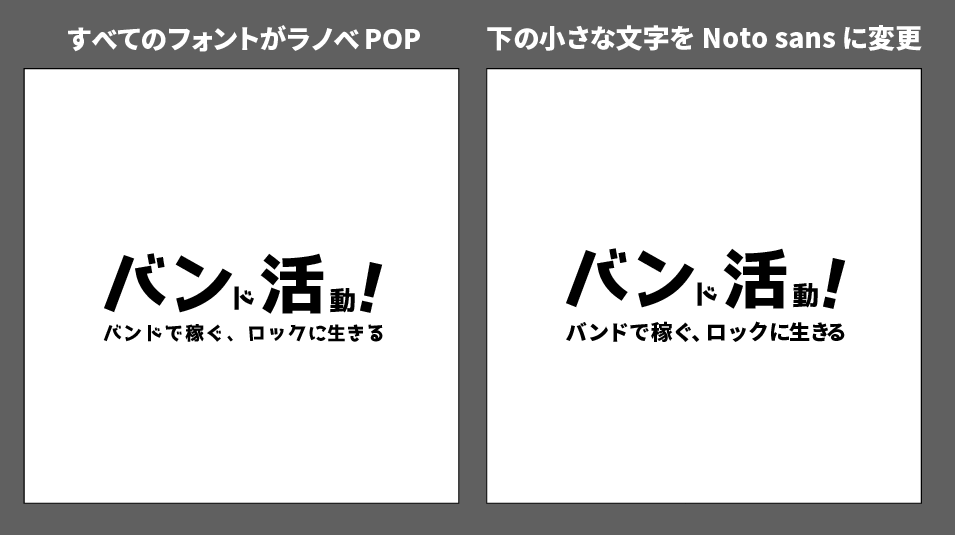
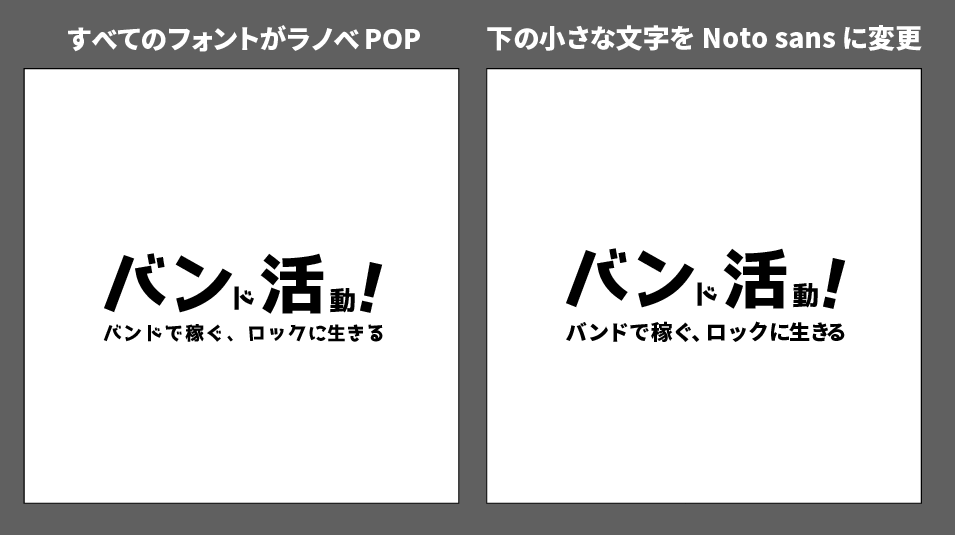
▼すべての文字がラノベポップフォント

このフォントは「楽しい印象」は作りやすいですが、四角くは無いんですよね。
カタカナのはね部分に特徴がありすぎて、「ロゴっぽさ」を出すにはちょっと難しいです
(そういう意味で、ロゴが上手に作りづらいフォントではあります…)
なので、まず下の文章だけ、四角いフォントに変更してみましょう!

このフォントはNoto sansです、フリーフォントなのに太さがたくさんあって最高!
▼前回の記事でフォントについても解説しています


比較も作りました

どうでしょうか?
四角いフォント(noto sans)に変更したことにより、「少しロゴっぽさ、つまり「かたまり感」がでてきたのではないでしょうか?
ついでに下の文字のバランスも変更します
下の小さな文字のバランス感覚


実は星川さんのデザインを見て、最初に気になったのがここでした
下の文字がもう少し小さい方が、バランスが良さそう…
これは感覚なので難しいですが、今回このように変更してみました
▼感覚を磨く方法は、こちらの記事で紹介しています
この記事ではデザイン本を4分類しているのですが、その中の「2.美しいデザイン例の本
」を読み続けると感覚やセンスが身につきます


▼比較画像

文字を小さくして、でも左右幅を合わせるために「文字間」を広げています
文字を小さくしても文字間を広げると「横幅」を確保できる、このテクニックは使えるので困った時に試してください!
メインロゴのフォントも変更(かたまり感を出す!)
もう一つ、メインロゴのフォントも変更してクオリティを上げてみましょう
いきますよ!
どん

どうでしょう?
ここのフォントも先程、下の小さい文字にも使ったフリーフォント Noto sansです
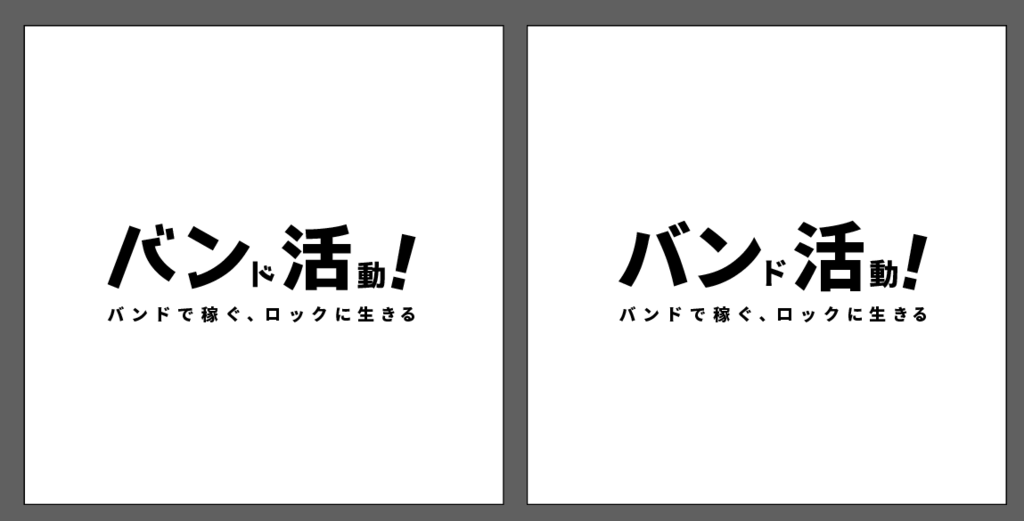
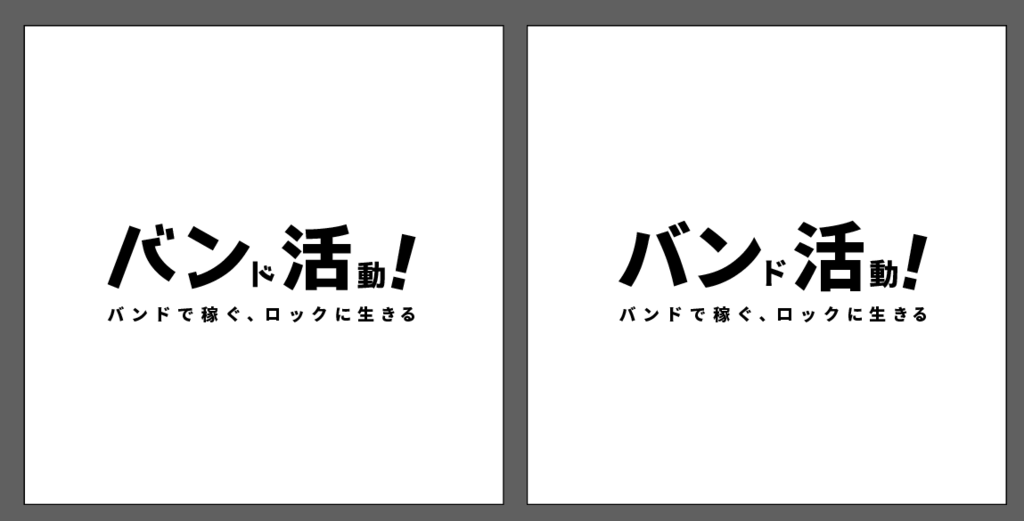
比較するとこんな感じ


ポイント③ 情報の選定
つぎは文字情報をいじっていきます
つまり、原稿の内容を変更して、デザインを作りやすくする方法です
これも前回詳しく説明していなかったテクニックです
まず、文字情報をいじった完成図をご覧ください!
どん!


どうでしょう?
シンプルになり、すっきりしました!
比較してみましょう!


フォントを変えた右側の方がすっきりしましたね
ただし、「個性が減ったな」そう思いました?…大丈夫です、このあと個性も足していきます!
変更点は、小さい文字を取ったことです
これは、星川さんが「バンド活動」略して「バン活」を表したものだと思うんですよ
ただ、デザイン的に表現するのが難しいと感じたので、今回「ド」と「動」は取ってしまいました
「勝手にとって怒られない?」
た、、たぶん大丈夫です
大丈夫になるように「バンド活動」という言葉がわかるように、別のところに取った文字を補足する文字を追加してみますね
それがこちら

文字はこっちかな?

どうでしょうか?
これで「バンド活動」の略が「バン活」ということもわかるようなデザインになりました
ちなみに、この吹き出しを追加するというテクニックもプロの間でよく使われます
「吹き出しの中に入れる文字」
「メインの文字」
をしっかり決めることが大切です
例えば、
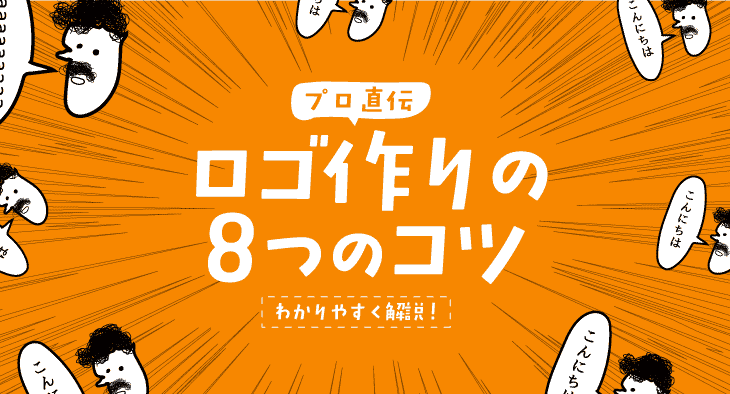
プロ直伝のロゴ作り8つのコツ
この文字でデザイン作ってくださいと言われたらこうやるのが、デザイナーの仕事です
▼(例)前回のアイキャッチにも吹き出しが使われています

「プロ直伝」を思い切って小さくして、デザインを作りやすくするのもデザイナーの仕事です
▼(例)「上のパクってOK」も効果としては吹き出しと同じ効果です、吹き出しの別の表現方法って感じですね

文字だけのロゴが完成!


最初と比較してみましょう!
大きい文字は大きい、小さい文字は小さいとメリハリが付いてロゴらしくなりました(かたまり感がでた)
フォントの特徴はなくなったけど、プロっぽいデザインにはなっています
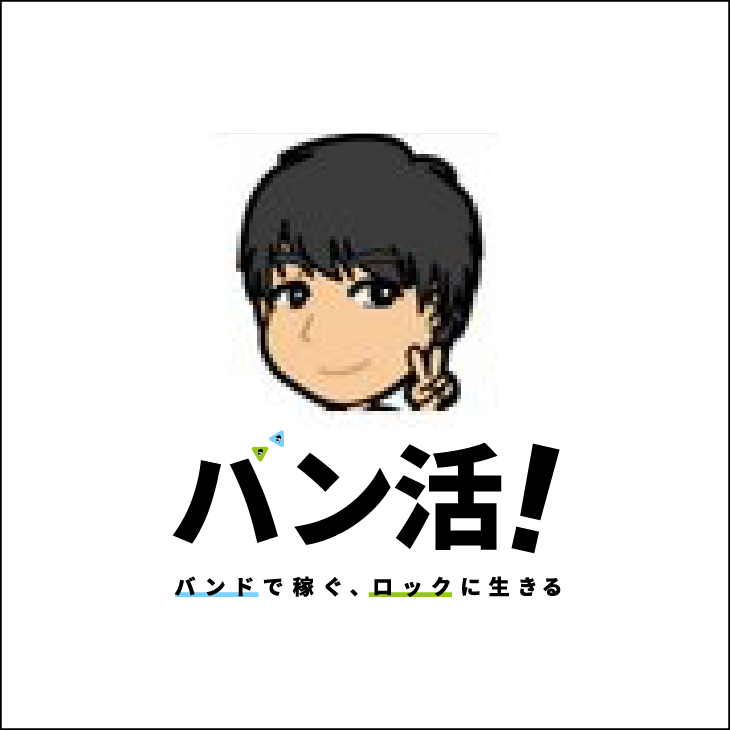
ロゴマーク、アイコンを足してみる
前回記事でも出てきた、アイコンを足してロゴらしくするパターンも作ってみましょう!

どうでしょう?いっきに「世界にひとつだけのロゴ」になってきました
ちなみに星川さんが作ってくれたのはこれ
新しいロゴのほうが、隙間が埋まって「ロゴっぽく」なっているのがわかるかと思います
webサイトに使うために横長にするパターン


星川さんの現在のサイトです
ロゴが使われていますが横長ですね
↓このロゴだと吹き出しがじゃまだなあ

というわけで吹き出しの位置を移動したパターンも作ってみます

これで横長のロゴになってwebサイトにも使いやすくなりました
お待ちかね、これから「個性」を出していく方法を紹介します
装飾してパターン作り
最後は装飾です
前回の記事のように、一部に色を付けたり、アイコンの位置を変えたりしてパターンを作ってみましょう!
▼小さい文字にも色を付けて強調した

▼もっとロゴっぽく

星川さんもやっていた、「バ」の濁点をギターのピックに変更

▼応用しまくって文字をななめにしてみたり…

このバージョンも多少修正


こちらの、ロックンロールのキャラクターのロゴもバランスを直してみると…


こんな感じになりました
色パターンも

まとめ


以上「ロゴの作り方、実践編」でした!
前回お伝えできなかった細かい部分を説明しました
こういう解説記事や解説本って「実際やってみるとうまくいかない」ってことが多いと思います
もちろん、そういう時は、自分でなんとか試行錯誤して作っていくしか無いんですが、せっかくぼくの記事を読んでくれた人が一人でも多くいいデザインを作れればいいなと思いこの記事を書きました
ロゴは文字によっても、ターゲットによってもデザインが変わってきます
経験がないと、基礎だけでは対応できない場面がたくさんあると思います
今回の記事のように「実際に制作する様子」をデザイナーの思考とともに見ていくことで、デザインのコツが見えてくるのではないでしょうか
さらに「実践をして振り返る」をことでデザイン力が鍛えられます
この記事を読んで、デザインの技を身に着けたらぜひ実践をしてロゴを作ってみてください!


▼デザイン力を上げる「実践をして振り返る方法」を書いています


▼デザインを制作する時の、頭の中を実況解説しています!