
デザイナーのベーコンです
2018年10月15日にアップデートしたIllustrator CC2019の新機能「フリーグラデーション」を紹介していきます
Adobe Illustratorを毎日起動しているぼくの感想としては、「フリーグラデーションいいですよ、これからは頻繁に使います!」って感じです
グラデーションメッシュ機能とは全然違う!!
フリーグラデーションとは

Illustrator CC2019の新機能です
今回のアップデートの目玉と言ってもいいでしょう!
一言で言うと「好きな所に簡単に使えるグラデーション」です
グラデーションメッシュでいいのでは?と思うあなた!
新機能のフリーグラデーションはのポイント(違い)は「ものすごく簡単に気軽に使える」という所です
通常のグラデーション機能の中に組み込まれている

▲1番右がフリーグラデーション
今までグラデーションといえば「線形グラデーション」と「円形グラデーション」の2つでしたが、3つ目のグラデーションとして「フリーグラデーション」が組み込まれています
グラデーショーンメッシュという機能があった

今まではグラデーションメッシュという機能がありましたね
この機能を使うと、写真みたいな絵がイラストレーターで描けたはず…
(昔、学校に通っていたときに使い手がいました)
ただ、この機能使いづらくてほぼ使ったことありませんでした
CC2019 にもグラデーショーンメッシュ機能はついているので使ってみたら・・・思ったより使えそうですが新機能フリーグラデーションはもっと直感的で使いやすいです
(グラデーションメッシュって昔はもっと複雑なものだったような気もしています、進化しているのか・・・)
グラデーショーンメッシュとフリーグラデーションの違い
フリーグラデーションのポイントはこの2つです
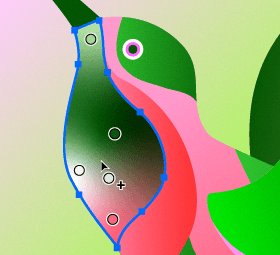
1.プラスマークが出て、すぐに色を追加していける

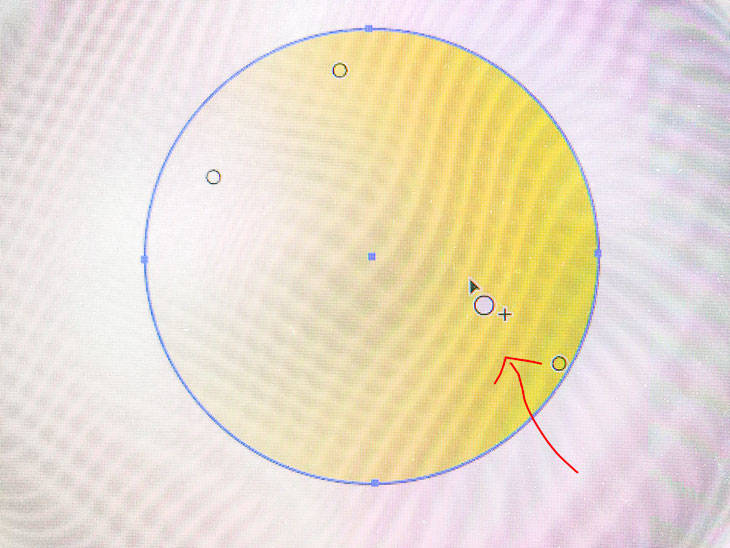
フリーグラデーションのボタンを押すとこんな画面が出ます
プラスマークが出るのがわかりやすいですよね
そして、どんどんポチっと押していくと、その位置にグラデーションのポイントが発生します
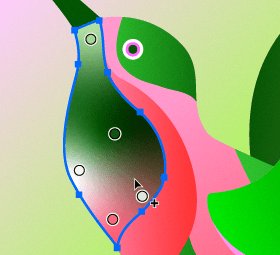
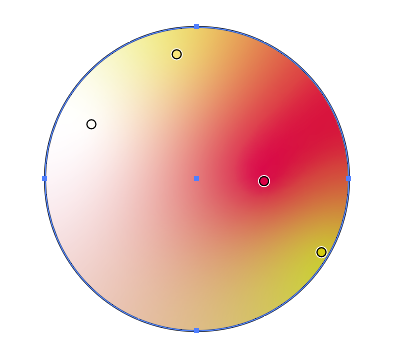
▼右側のポチに赤を足してみました

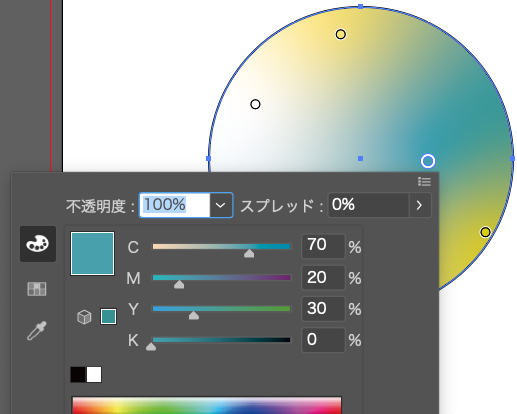
▼丸い「ポチ」をダブルクリックすると色を変更できます

ダブルクリックで色も変更できます
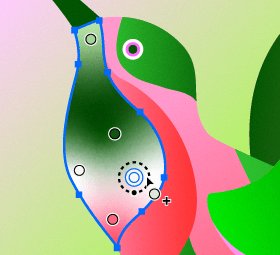
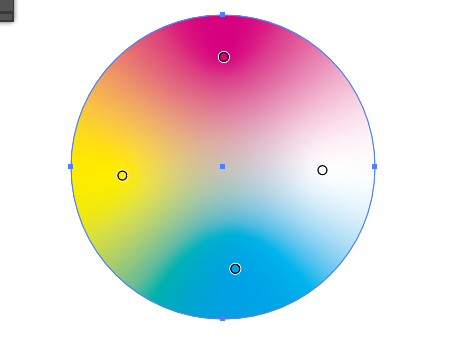
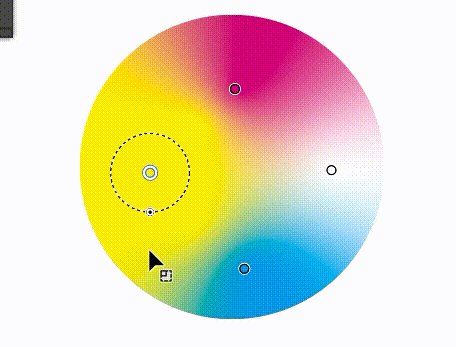
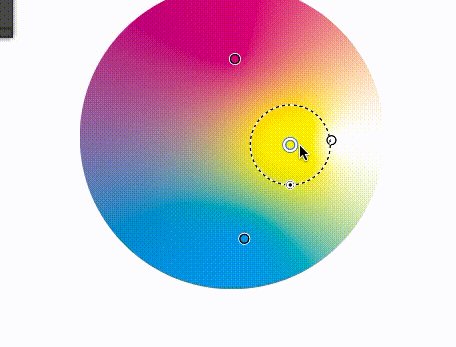
▼4箇所に色を入れてみました

上にピンク、左に黄色、右に白、下に青です
そして、ここからもっとフリーーーー!にグラデーションを頼むことができます
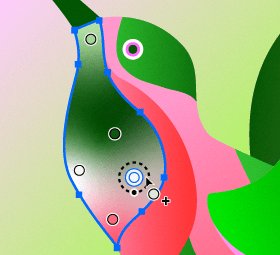
2.「グラデーションの丸」大きくして色を変えよう!
CC2019のポイントとして、この丸が便利なんですよね(この丸はパペットワープのアップデートでも採用されていますね)
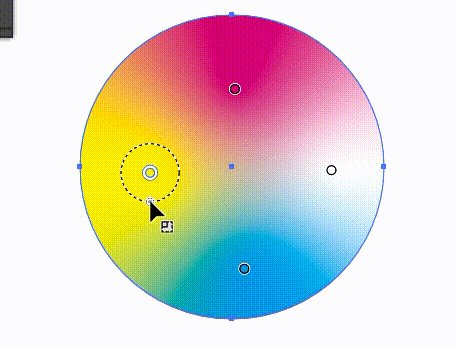
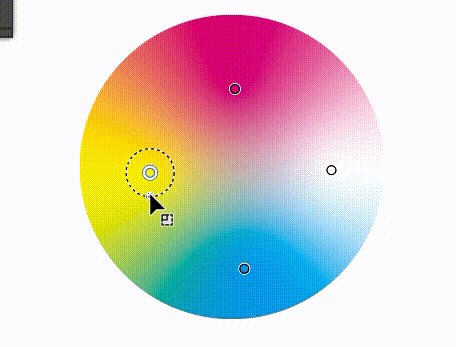
短い動画お送りします
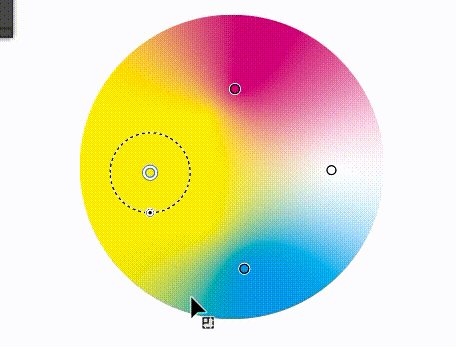
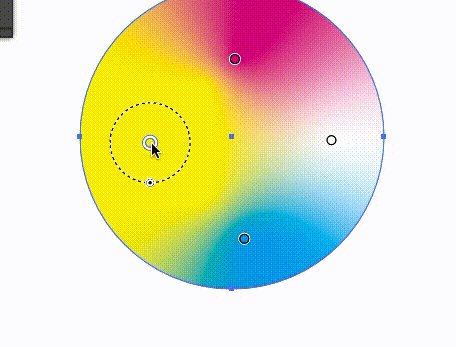
▼丸の大きさを変えてみたり

グラデーションの範囲が変わっていきます
色が混ざって絵の具みたいですよね
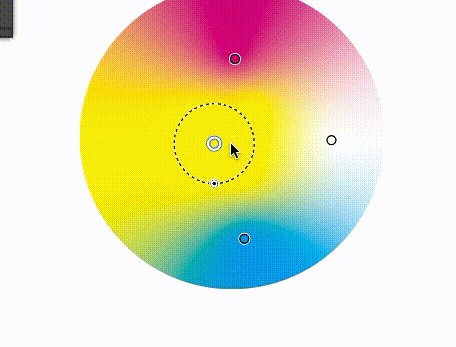
▼丸を移動してみたり(移動後にも色を変えれます)

このように、気軽に感覚的にグラデーションを扱えるのがフリーグラデーションの特徴です!
フリーグラデーションどんな使い方が想定できるか
新しいことができる!
というよりは、「今まで大変だったことが簡単にできる機能」というのがしっくりきます
具体的に使い方を想定してみましょう!
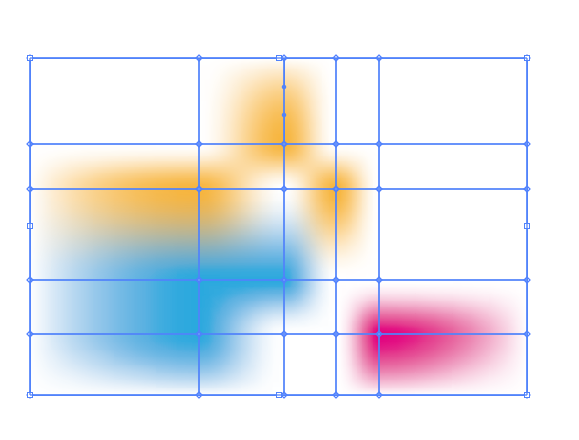
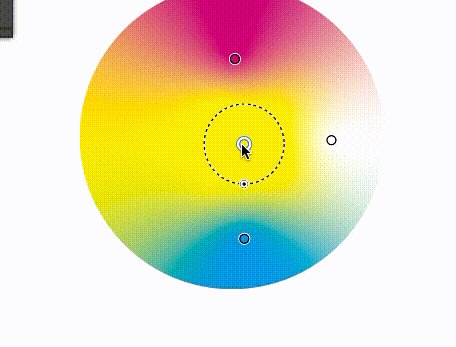
複雑なグラデーション(黄色い背景)

背景の黄色い部分をフリーグラデーションで作っています
写真をぼかして作る背景画像みたいですよね。
ただのグラデーションより複雑さがあってデザインのクオリティが高く見えます
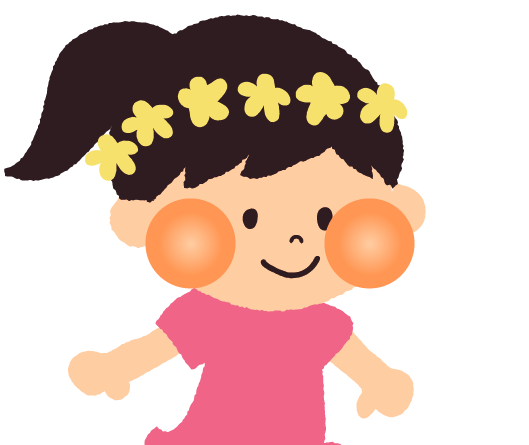
顔の1部分に色を塗る

絵を比べてみてください
右の女の子の頬を赤らめてみました
イラストは得意じゃないですが、さり気なくできた気がします
フリーグラデーションを使わない今までだったらこんな感じでしょうか

図のような、丸を作って
頬に配置
↓
丸にグラデーション配色
↓
顔型のマスクで丸がはみ出ないようにして
↓
透明度を調整
↓
完成!
それに比べると簡単な気がしますね
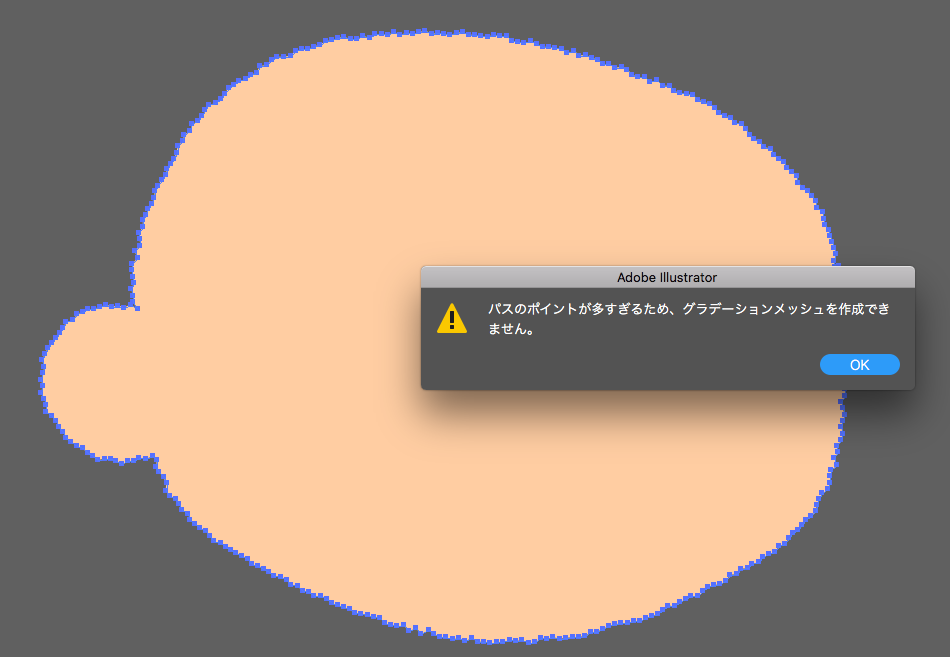
グラデーションメッシュでも比較しようとしたが…
フリーグラデーションが本当に簡単なのか、昔からあるグラデーションメッシュ機能を使ってみたのですが…

エラーになってしまいました
このイラストはやわらかさを出すためにふちをギザギザさせてたんですよね(この図さっきの女の子のリンカクです)
こういうエラーが出ると、新しいツールって使うのを辞めてしまうんですよね…
今まで何度か挑戦したけど、使いこなせなかったグラデーションメッシュ…
便利なんでしょうけど、フリーグラデーションの方がとっつきやすいですね
まとめ
Illustrator CC2019の新機能フリーグラデーション機能の解説でした
最近はAdobeが使い勝手を中心としたユーザー目線の機能を追加しまくっています
その象徴的な機能がフリーグラデーションだと思います!
(だって、グラデーションメッシュでも同じことはできるし)
複雑なグラデーションが作りやすくなるなんて、気が利いたアップデートをしてくれますね
ちなみにぼくが個人的に注目している「パペットワープ」という機能も「いつかうまく使いたいな〜」と思っていた機能なんですけど、今回のアップデートでかなり簡単に使えるようになりました
多分今回のアップデートでAdobeが意識したのは
・ツールを使い始めたはじめにエラーが出ない(やる気が失わないように)
・感覚的に使える(色んな操作方法でも同じ結果が得られる)
なのかと思いました
これかもよろしくAdobe様!
また、アドビの素晴らしさを紹介する記事を書いていきます!
今回みたいな、Illustratorをもっと簡単に効率的に使いたい方はこちらの本もおすすめです
「この術を知っていたら、3日早く納品できたわ…」でお馴染みの
10倍ラクするIllustrator仕事術
この本で、「左に揃える」などの「整列機能」にショートカットキーを当てれるのを知りました
便利すぎ!
デザイナーが早く仕事を終える方法は
・デザイン力を上げる
・パソコン操作を速くする
の2択ですので、まずはすぐに習得できるパソコン操作を速くする技術を覚えていきましょう!
普段はデザイナー向けじゃなく、デザインが好きな人(Illustratorを持っていない人向けの記事も書いています!)
▼これとかおすすめ!

